Скорость загрузки сайта является важным показателем ранжирования для поисковых систем. Загрузка страницы сайта, для пользователя, является ключевым показателем. Долго открывающиеся страницы никто просматривать не будет, т.к. не дождавшись, переходят на другой сайт. Люди, в наше время, желают получать информацию быстро.
Как ускорить загрузку сайта
Одним из способов ускорения загрузки является уменьшение веса картинок и фото находящихся на сайте. Достичь этого можно путем изменения формата изображений из JPG и PNG в современный формат для сайтов WEBP.
Если изображение в формате JPG может весить 1 мб, то в WEBP эта картинка будет всего несколько килобайт и внешне отличаться не будет. Это ускоряет скорость загрузки сайта, а скорость загрузки важна для поисковиков.
Таким образом, Google и Яндекс лучше ранжируют страницы. Также скорость загрузки сайта влияет и на продвижение в Яндексе и других поисковиках.
Установка и настройка плагина Webp Express
Для тех, у кого сайт сделан на платформе WordPress покажу как установить плагин Webp Express, который выполняет конвертацию картинок в формат WEBP, и настроить его.
У WebP Express две основные возможности:
- конвертирует изображения из JPG и PNG в WEBP прямо на сайте. Загружать картинки на сайт можно в привычном формате, а конвертация в нужный формат произойдёт уже на сайте.
- по умолчанию показывает посетителям картинки в формате WEBP. Но, если определяет, что устройство пользователя не способно отобразить это, то подставляет оригинальное изображение в привычном формате JPG и PNG.
Установка плагина.
- Зайдите в панель управления своего сайта на WordPress.
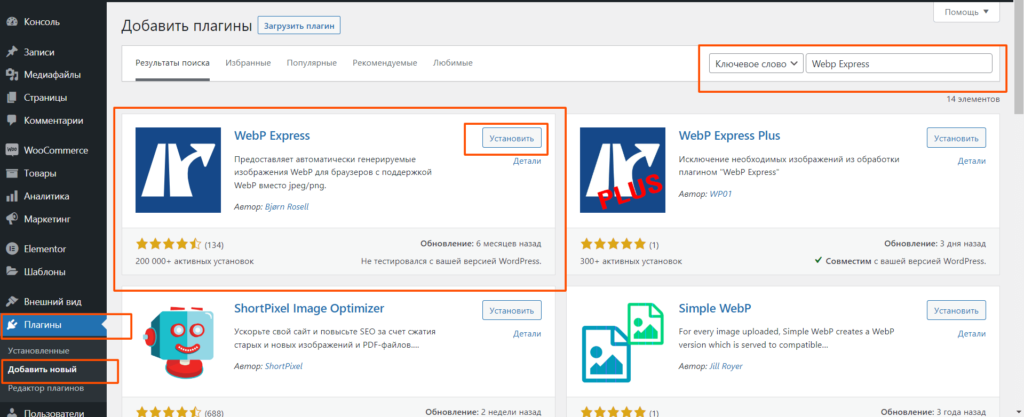
- В левом меню зайдите в раздел “Плагины” далее “Добавить новый” и в поисковое окно введите “Webp Express”
- В окне самого плагина нажмите на “Установить” затем на кнопку “Активировать”.
Плагин работает по принципу замены: он проходит по изображениям на сайте, заменяя все картинки и формируя собственную базу изображений в формате WebP.
Для корректной работы его строит произвести дополнительные настройки.

Настройка плагина
После активации откроется панель где размещены все плагины, установленные на сайте. Найдите наш плагин Webp Express и нажмите на настройку “Settings”

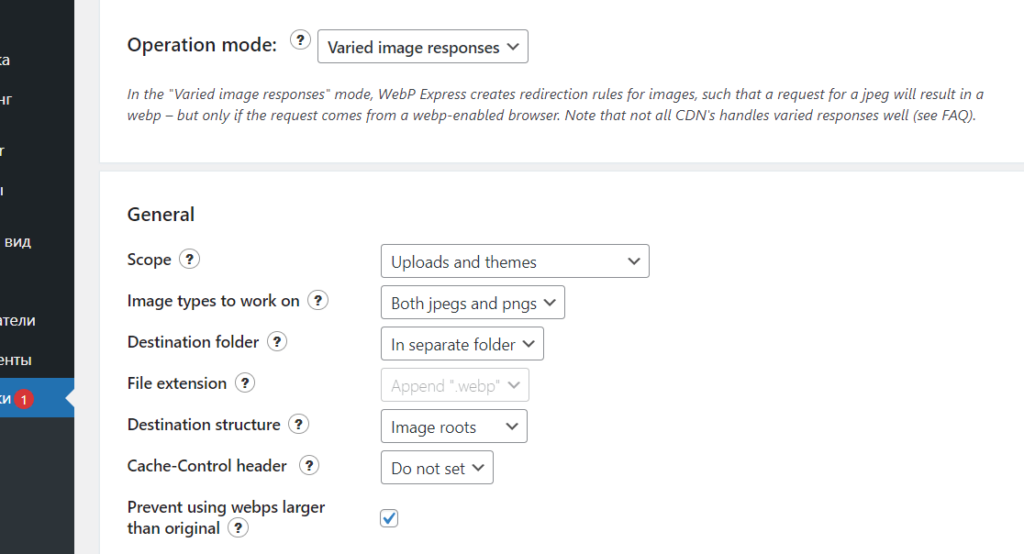
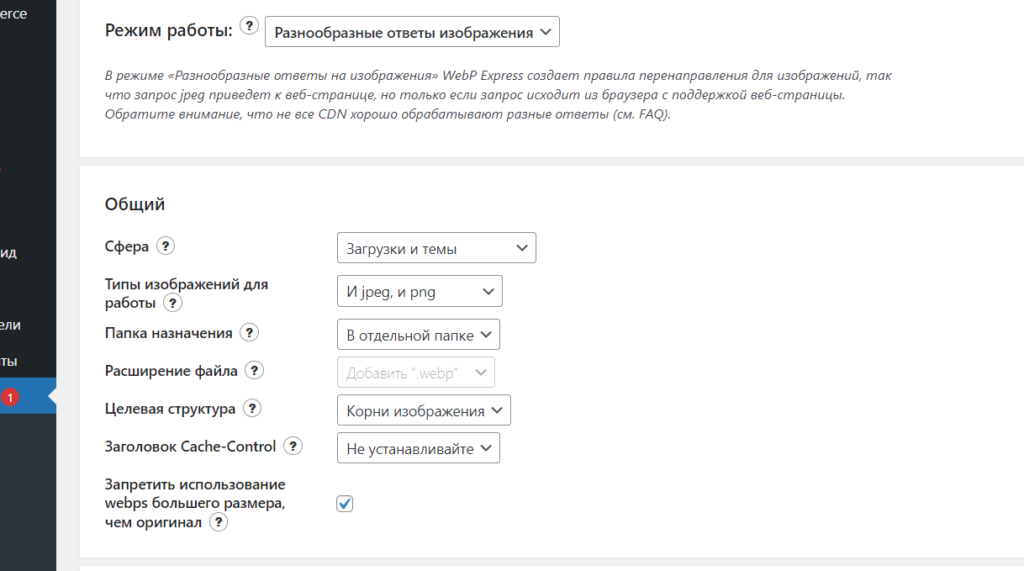
Вот как выглядит перевод:

Вносим настройки:
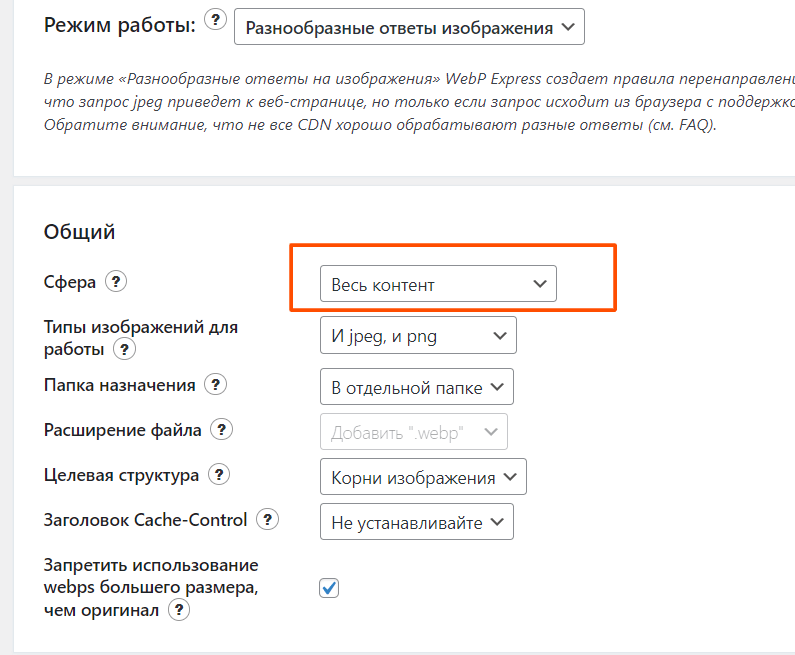
в разделе “Сфера” включаем “Весь контент”

Далее скролим вниз. Следующие разделы оставляем без изменений.

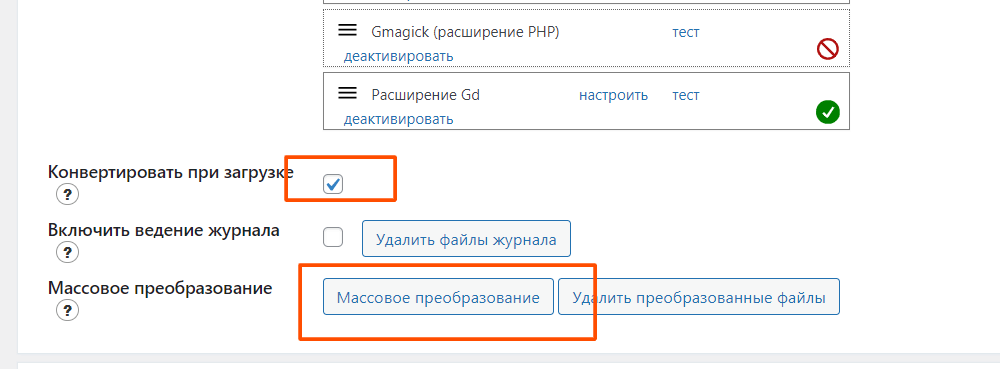
Скролим ниже. Ставим галочки в поля “Конвертировать при загрузке”

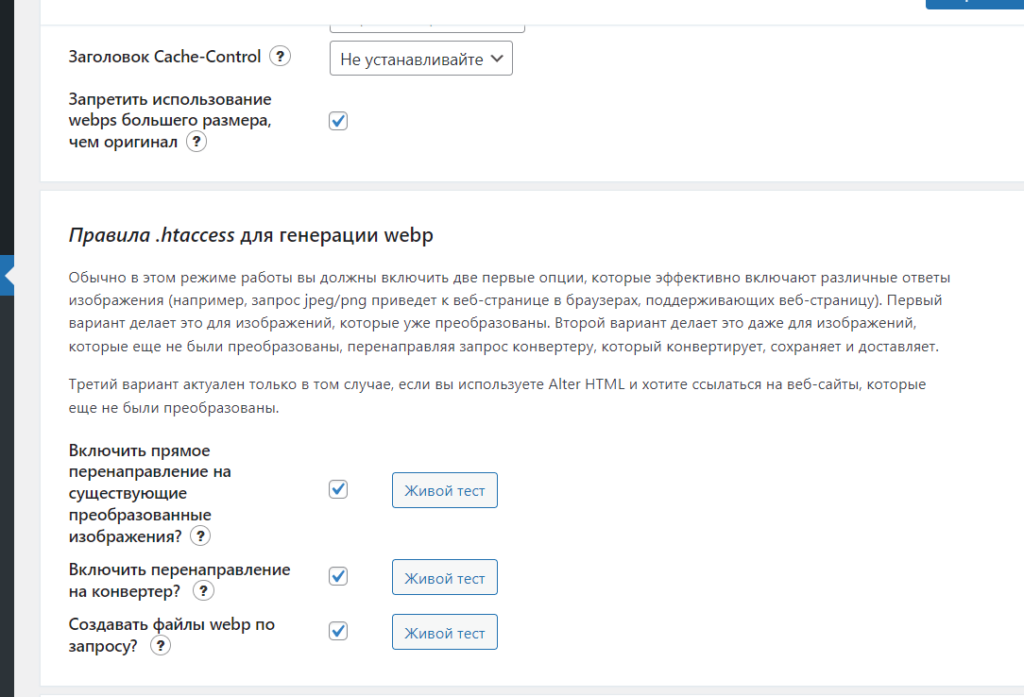
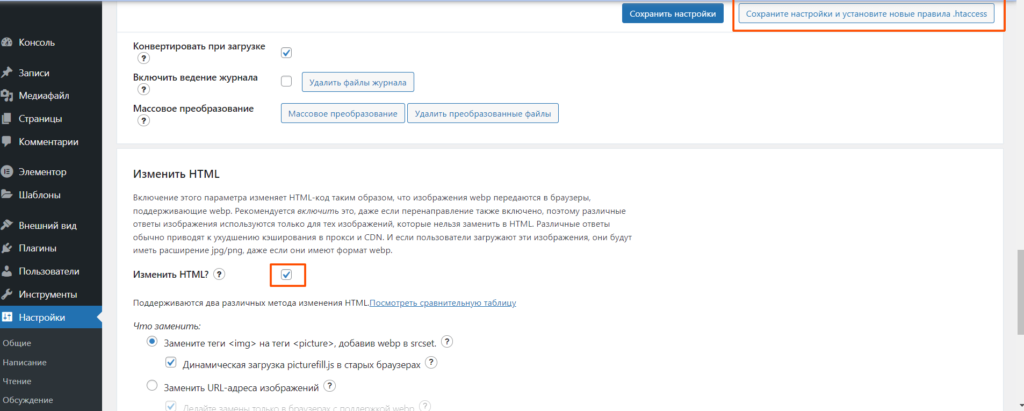
Прокручиваем ниже. Для того, чтобы плагин, в случае если определяет, что устройство пользователя не способно отобразить картинку в формате WEBP, подставлял оригинальное изображение в привычном формате JPG и PNG необходимо поставить галочку в квадратик “Изменить HTML”.
В правом верхней части экрана нажмите “Сохраните настройки и установите новые правила .htaccess”.
Затем нажмите на кнопку “Массовое преобразование”, изображенное на изображении выше.

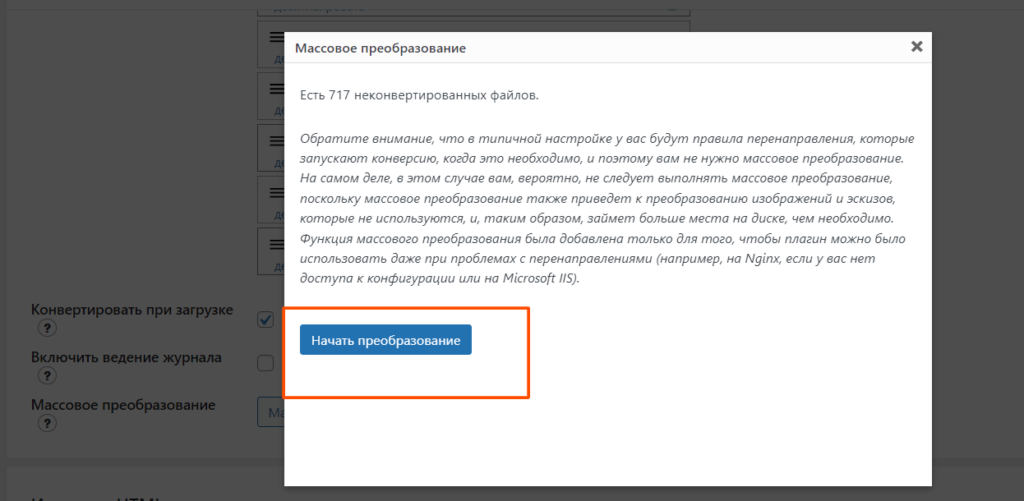
В открывшемся окне нажать “Начать преобразование”

Открывается окно в котором показан процесс работы плагина. Это занимает некоторое время. В окне проскрольте вниз

Вот как выглядит окончание преобразования

После завершения преобразования нажмите в любом месте экрана. Окно преобразования закроется.
Ваш плагин готов к работе.
WordPress не позволяет загружать изображения в формате WEBP в медиа библиотеку. Поэтому конвертировать картинки заранее и загрузить сразу в этом формате не получится. Загружайте в медиа библиотеку в привычном для Вас формате, а Ваши изображения будут автоматически преобразовываться в формат WEBP при загрузке на сайт.
Если статья была Вам полезной поделитесь ей с друзьями и коллегами.
Похожие по теме статьи:
